こんにちはレオです。
今回は、僕が愛用しているテーマ『Cocoon』のグローバルメニューの作成方法を紹介していきます。

こんな方におすすめ
- cocoonテーマを使用している
- ブログ初心者
- サイトのデザイン・レイアウトを整えたい
- グローバルメニューをカスタマイズしたい
あなたはCocoonテーマを使用していますか?無料で使い勝手がいいですよね。
僕もブログを始めてから、Cocoonを愛用しています。かなり扱いやすく、え、これ無料でいいの?と思うくらいです。笑
そんなCocoonで作れるグローバルメニューが便利で、サイトの雰囲気を変えてくれたので、やり方を解説します。
本記事の内容
- Cocoonグローバルメニューの作成方法
- グローバルメニューのカスタマイズ方法

- Cocoon初心者でもできるグローバルメニュー作成
- Cocoon初心者が挑戦したいグローバルメニューのカスタマイズ方法
- Cocoon初心者が挑戦したいグローバルメニューのカスタマイズ方法①テーマエディターを使おう
- Cocoon初心者が挑戦したいグローバルメニューのカスタマイズ方法②僕のサイトのCSSを公開(コピペOK)
- Cocoonカスタマイズ初心者でもできる方法のまとめ
Cocoon初心者でもできるグローバルメニュー作成

Cocoon初心者でもできるグローバルメニュー作成①そもそもグローバルメニューとは?
グローバルメニューとは、サイトの案内が載ってる看板みたいなものです。
この看板を設置すると、あなたのサイトを読んでくれている方に親切に案内できます。
逆にグローバルメニューがないと、読者は読みにくいし、親切じゃないな、となります。
でも、マップがあると求めている所にスッと行くことができます。

Cocoon初心者でもできるグローバルメニュー作成②僕のグローバルメニュー
では、実際に作成したグローバルメニューがこちらです(僕が運営しているReobloです)↓

シンプル&色を1色に落ち着かせる感じですね。このデザインを作るのは後ほど紹介します。

Cocoon初心者でもできるグローバルメニュー作成③wordpressにログイン
では実際に作成していきましょう!ここからは『手を動かして、あなたのサイトを開きながら』やっていきましょう!
まずは、WordPressにログインします。
ログインは、『https://〇〇.com/wp-admin/』なので、〇〇の所に自分のサイトのドメインを入力して、検索窓にぶちこみましょう。
こんな感じになれば成功です↓

今回は僕のもう一つのデモサイトを使って紹介していくので、最初のヘッダー画面はこんな具合です↓ ここにグローバルメニューを作ります。

Cocoon初心者でもできるグローバルメニュー作成④固定ページを作ろう
グローバルメニューに表示させたいページを事前に作ります。これも簡単です。
画面左側にバーがゾロっと並んでると思います。それの真ん中らへん、固定ページをクリックします。
この画面が出る↓と思うので、新規追加を押します。

今回は、『HOME、プロフィール、サイトマップ、プライバシーポリシー、お問い合わせ』の5つを作成しますが、
まずはその中の4つ!『プロフィール、サイトマップ、、プライバシーポリシー、お問い合わせ』を作り、公開します。


ここで、『HOME』は特別で、この『HOME』を押した時にあなたのサイトのトップページに飛ぶ設定をします。その方法は後ほど解説します。
Cocoon初心者でもできるグローバルメニュー作成⑤メニューを作ろう
固定ページの作業は終わり、『外観>メニュー』を選択します。
新しくメニューを作成、名前はグローバルメニューにします。

次に、左側の固定ページ欄から、先ほど作った固定ページを選択(すべてを表示を押す)、メニューに追加を押します。

追加したメニュー達は順番が並び替えられるので、画像の順番にしましょう!メニュー設定をヘッダーメニューにし、保存します。

メニュー追加の際、項目の所を『すべてを表示』にしないと全部出てきません!

そしたら次の、先程の『HOME』の作成に進みます。
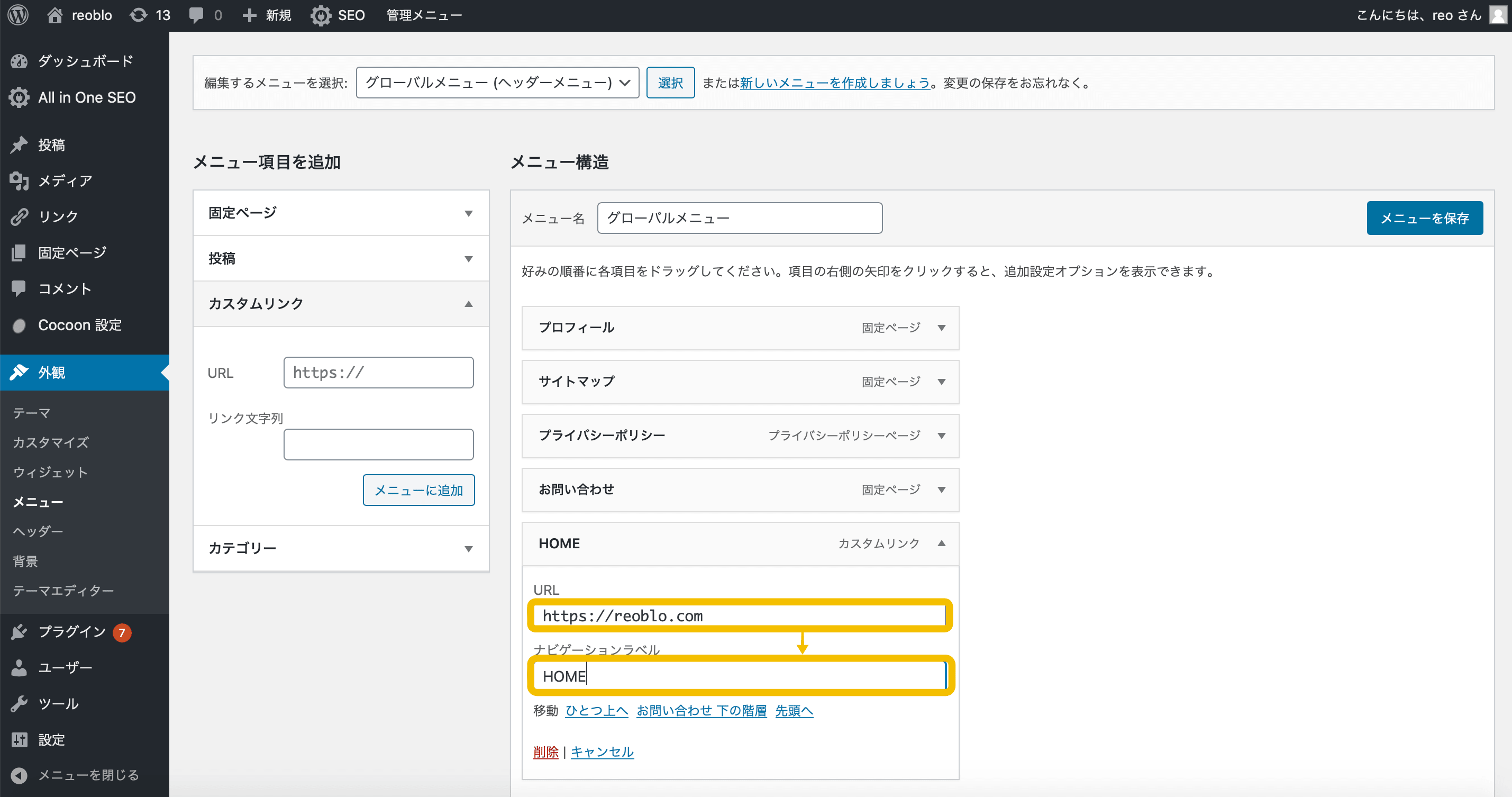
Cocoon初心者でもできるグローバルメニュー作成⑥HOMEをカスタムリンクで作成
『HOME』のボタンを押下したら、あなたのサイトのトップページに飛ぶよう設定します。
これは、左側のカスタムリンクをいじります。URLの部分にあなたのサイトのURLを打ち込み、メニューに追加を押下、

メニュー追加のところで、ナビゲーションラベルを『HOME』に変更し、保存を押したら完了です。


Cocoon初心者でもできるグローバルメニュー作成⑦完成
ここで、左上のマークを押下すると、自分のサイトが表示されます。
ヘッダーに、先ほど作成したグローバルメニューが表示されていれば完成です↓
 ※選んでいるスキンによって多少違いがあります。
※選んでいるスキンによって多少違いがあります。

Cocoon初心者が挑戦したいグローバルメニューのカスタマイズ方法

実は、ここからもカスタマイズは可能なんです。もし、僕のサイトようなグローバルメニューにしたい場合は次のセクションの『こちら』を参照してください。
『いや自分で全部オリジナルカスタマイズしたいよ〜』と言う場合はCSSを勉強する必要があるので、自分なりデザインにしたい場合はCSSを勉強しましょう!

Cocoon初心者が挑戦したいグローバルメニューのカスタマイズ方法①テーマエディターを使おう
CSSカスタマイズする際に、『外観>テーマエディター(style.css)』で編集できます。

ここにCSSを追加してスタイルを編集できます。
Cocoon初心者が挑戦したいグローバルメニューのカスタマイズ方法②僕のサイトのCSSを公開(コピペOK)
実際にブログに使っているCSSコードを紹介します。色はそれぞれ変えられるのでそこは自由にやってみてください!
これ↓を先ほどのテーマエディターにコピー&ペーストします。
.navi{
margin:0 !important;
background-image: linear-gradient(to left, #deb887 0%, #deb887 100%);
font-weight:bold;
height:40px;
}
.item-label{
font-size:13px;
line-height:40px;
}
.menu-item{
border-right:1px solid #fff;
}
.menu-top li:last-of-type{
border-right:initial;
}
好みの色に変更したい場合は、上から2行目の『#deb887』をこちらのカラーコードサイトを参照し変更してみてください!

Cocoonカスタマイズ初心者でもできる方法のまとめ
まとめます!
まとめ
- グローバルメニューは、サイトの案内&見栄えを良くする
- 固定ページを作成
- メニューを作成、完成
- テーマエディターを使ってCSS編集できる
- 僕のグローバルメニュー公開
手を動かして見ると、意外とできちゃいますよね。僕も最初は迷いながらでしたが、見栄えの良いグローバルメニューを作ることができました!
これであなたも、ブログサイトのレベルを1段階上げられましたね!!

またTwitter(reoblo_)の方でも有益情報を呟いているので、
良かったらフォローとツイートのチェックをよろしくお願いします!
